
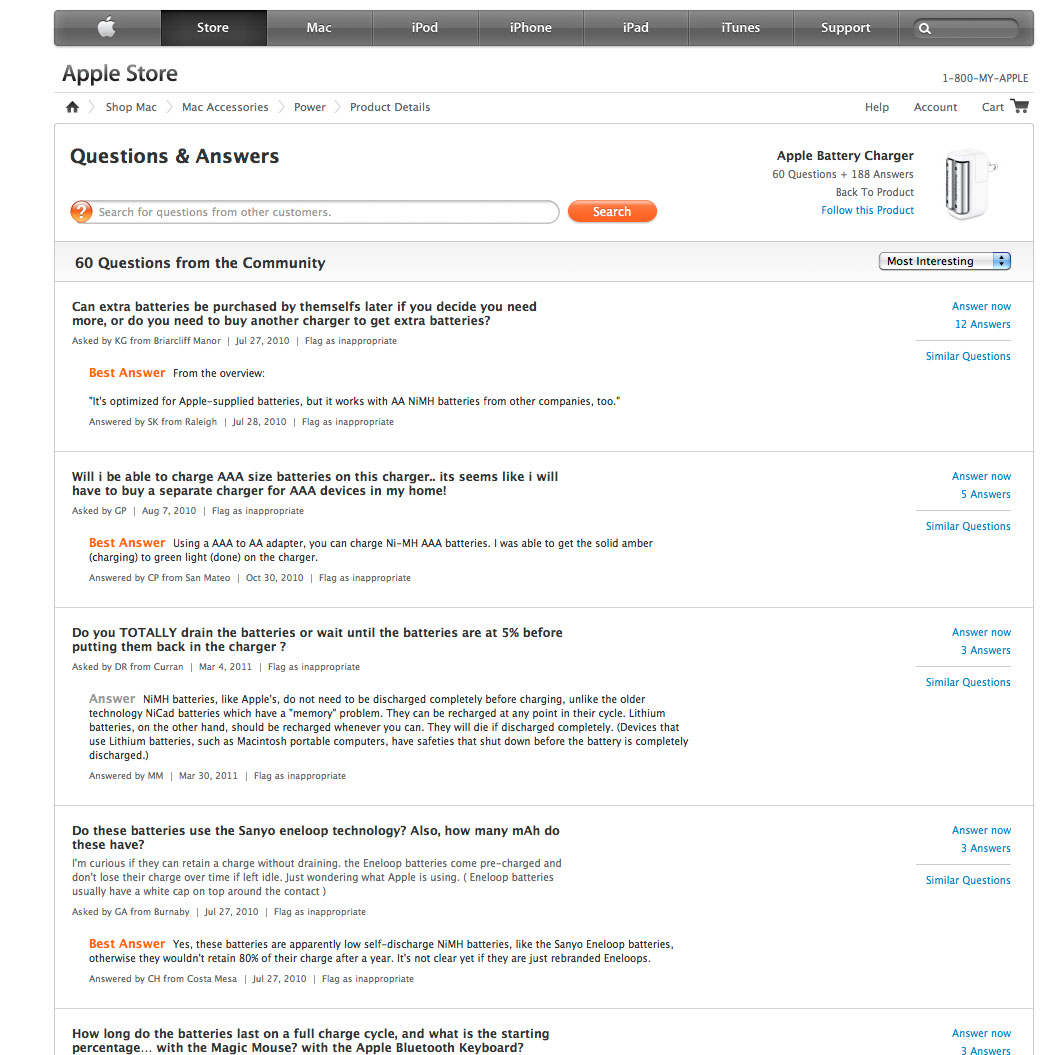
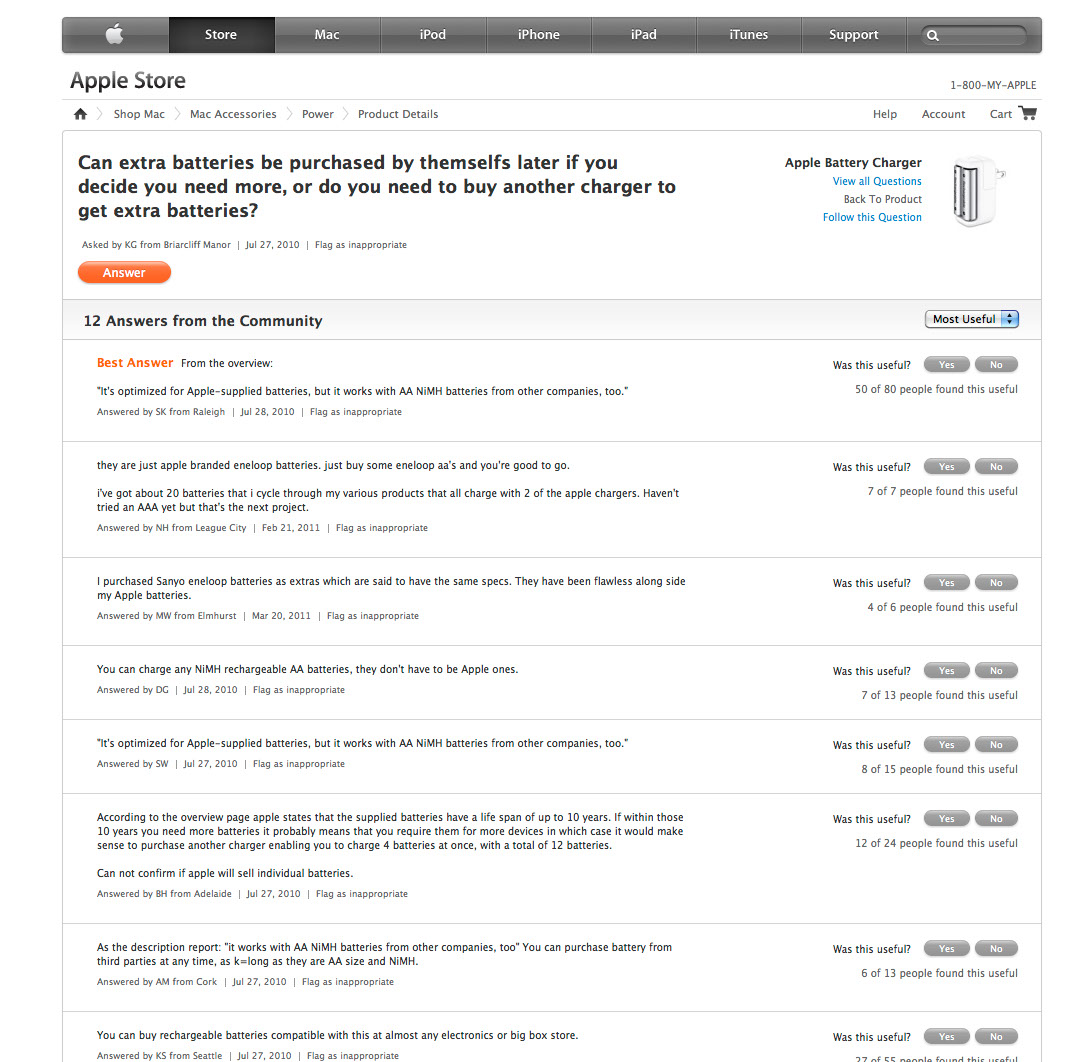
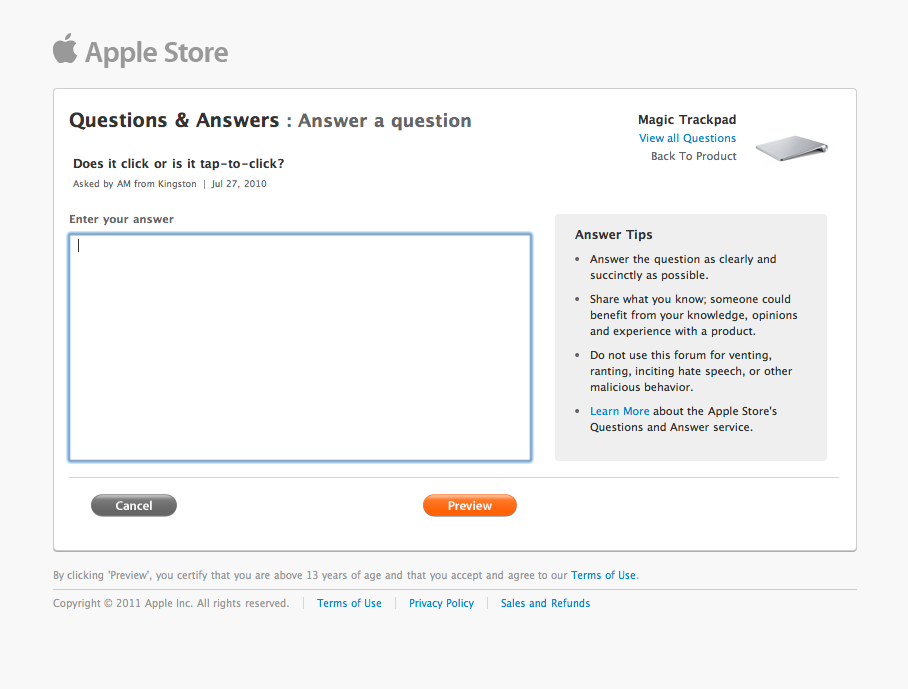
The Customer once signed in, can ask or submit an answer to questions.





Dates - 2006-2011
Role
Senior Visual / Interaction Designer
Overview
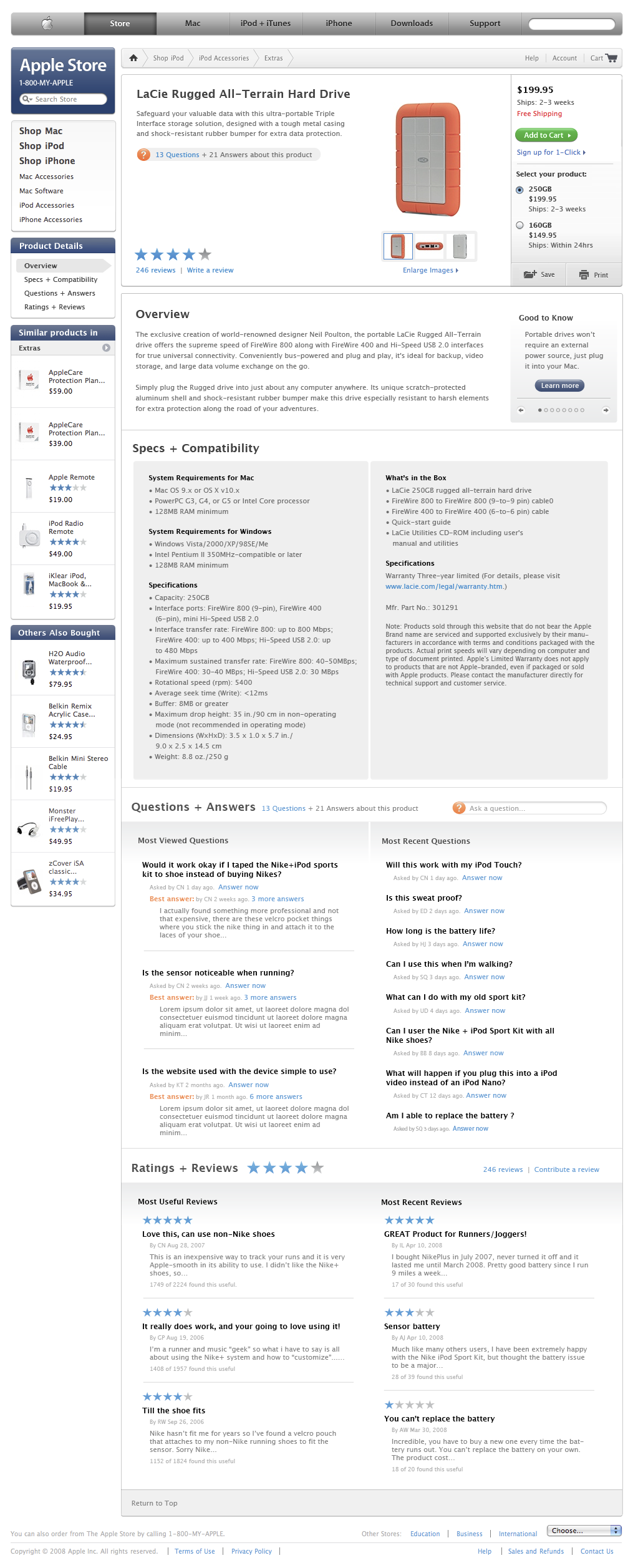
The product details page needed optimized with structured data in order to deliver a scaleable best-in-class product page.
Features
:: Consistent left rail and store header navigation
:: Flexible framework to intake new components
:: Abstract product support for multi-sku items
:: Robust, customized image viewer
:: Community engagement with Q&A experience
Return to Projects